.:Web-кнопка:.
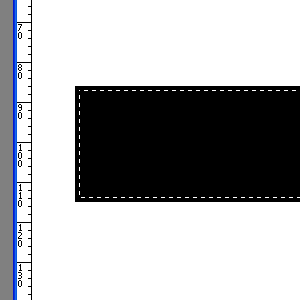
1. Новый документ 200 x 200. Сделайте новое выделение с помощью rectangular marquee tool (M). Автор применил такие размеры - 129 x 29 pixels. Вы можете использовать любой размер, какой пожелаете для вашей кнопки.

2. Select > Modify > Contract 1 pixel.

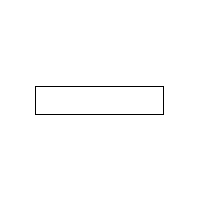
3. Удалите выделение (Del).

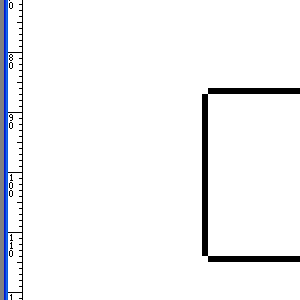
4. Увеличьте ваше изображение в несколько раз. Выберите Карандаш (pencil tool) с размеров в 1 pixel, цвет белый и поставьте белую точку на углах вашей кнопки.

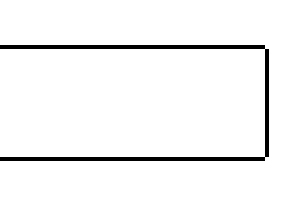
5. Сделайте это и на противоположной стороне.

6. Сделайте внутреннее выделение кнопки с помощью Magic wand и
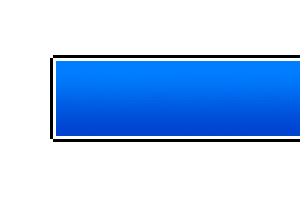
Select > Modify > Contract 1 pixel. Теперь используйте gradient tool (linear) с тёмным и светлым оттенком голубого. Автор применял следующие цвета - #007EFF – светлый оттенок, #0044D1 – тёмный.

7. Сделайте ещё один градиент от белого к прозрачному (transparent) сверху вниз, чтобы осветлить верхнюю часть кнопки.

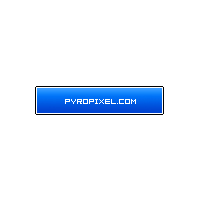
8. Добавьте свой текст. Автор использовал специальный шрифт, который вы можете скачать здесь. (прим. пер. Не используйте шрифт со сглаженными краями, если у вас стоит “smooth” замените на “none”)

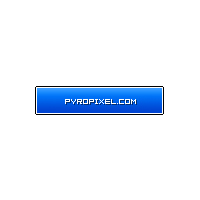
9. Чтобы улучшить эффект, дублируйте слой с текстом и переместите новый слой на один пиксель вниз и вправо (Прим. пер. Вы это можете сделать, выбрав Move tool (V) и один раз просто нажать на клавиши клавиатуры со стрелкой вниз и вправо.) Этот слой должен быть ниже первого текстового слоя. Замените цвет текста на чёрный. Поставьте opacity 50%

10. У вас получилась полноценная кнопка.

11. Сделайте с помощью этого урока Навигационную панель к вашему сайту! Удачи!

|